Những thuật ngữ màu sắc cơ bản trong thiết kế mà bạn cần nắm rõ
Màu sắc là một trong những nguyên tố cơ bản ảnh hưởng trực tiếp đến hiệu quả của mọi thiết kế. Có những thuật ngữ cơ bản về màu sắc mà bạn nhất định cần nắm rõ nếu muốn trở thành một designer, hoặc đơn giản là để việc sử dụng công cụ thiết kế này hiệu quả hơn.
Bài viết sau đây sẽ giúp bạn hiểu rõ hơn về những thuật ngữ hữu ích trong việc làm chủ màu sắc. Hãy cùng theo dõi nhé!
I - THUỘC TÍNH CỦA MÀU SẮC
1. "Hue" - Tông màu
"Hue" chính là thuộc tính giúp ta trả lời được câu hỏi ”Màu đó là màu gì vậy?”. Về cơ bản Hue là tổ hợp 12 màu đậm nhạt khác nhau trên vòng tuần hoàn màu sắc (color wheel). Đóng vai trò như một yếu tố căn bản trong màu sắc, nó có thể được chuyển hoá thành ba dạng khác nhau: Tint (Sắc thái màu), Shade (Đổ bóng), Tone (Tông màu). Trong đó:
+ Tint thường được tạo ra bằng cách hoà trộn Hue với màu trắng.
+ Shade thì là hỗn hợp giữa Hue và màu đen.
+ Còn quá trình hình thành Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.

2. "Value" - Giá trị màu
Như đã nói ở trên, tất cả màu sắc đều có những đặc tính giúp phân biệt lẫn nhau. Value là một đặc tính giúp chúng ta biết mức độ sáng - tối của một màu. Value được định giá dựa vào cấp độ trắng của màu. Vì vậy nếu tông màu càng trắng thì Value sẽ càng cao.
3. "Chromaticity" - Độ kết tủa màu
Chromaticity hay còn gọi là Chroma, cho chúng ta biết được độ "tinh khiết" của một tông màu. Đặc tính này sẽ được xác định dựa vào mức độ hiện diện của màu trắng, xám và đen trong một màu. 12 tông màu cơ bản được nhắc tới ở trên có mức Chroma cao nhất do không có lẫn thêm màu nào khác cả. Những màu với mức Chroma cao thường khá đậm và trông rất sống động.
4. "Saturation" - Độ bão hoà màu
Đặc tính này khá giống với Value và Chroma, vì vậy thỉnh thoảng chúng thường hay bị nhầm lẫn với nhau. Tuy vậy, bạn cần phải nắm rõ được điểm khác nhau giữa chúng. Saturation không áp dụng khi bạn trộn lẫn Hue với các màu sắc khác nhau. Nó đơn giản chỉ là cách màu sắc được hiển thị dưới các điều kiện ánh sáng khác nhau. Saturation giúp miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh - nhẹ khác nhau. Giá trị này còn được gọi là cường độ màu sắc.
II - VÒNG TUẦN HOÀN MÀU SẮC (Color Wheel)
Nếu bạn đã từng học thứ gì đó có liên quan ít nhiều tới hội hoạ, ắt hẳn bạn đã thấy bảng vòng tròn với nhiều màu sắc khác nhau. Nó được gọi là Vòng tuần hoàn màu sắc, có khả năng giúp cho chúng ta hiểu được sự tương quan cũng như cách phối hợp các màu sắc với nhau. Vòng tuần hoàn màu thường đươc tạo nên bởi các màu sơ cấp, thứ cấp và tam cấp (còn được gọi là Hue - Tông màu).

Vòng tuần hoàn màu sắc được tạo ra vào năm 1666 bởi Isaac Newton dưới dạng sơ đồ, từ đó tới nay nó đã được cải tiến và biến đổi qua nhiều dạng khác nhau, nhưng nhìn chung thì đây vẫn là công cụ chính yếu trong việc phối màu. Với vòng tròn "thần thánh" này, thì việc phối màu sao cho phù hợp không còn là vấn đề nan giải nữa!
III - CÁC DẠNG MÀU SẮC
1. "Primary Colors" - Màu sơ cấp
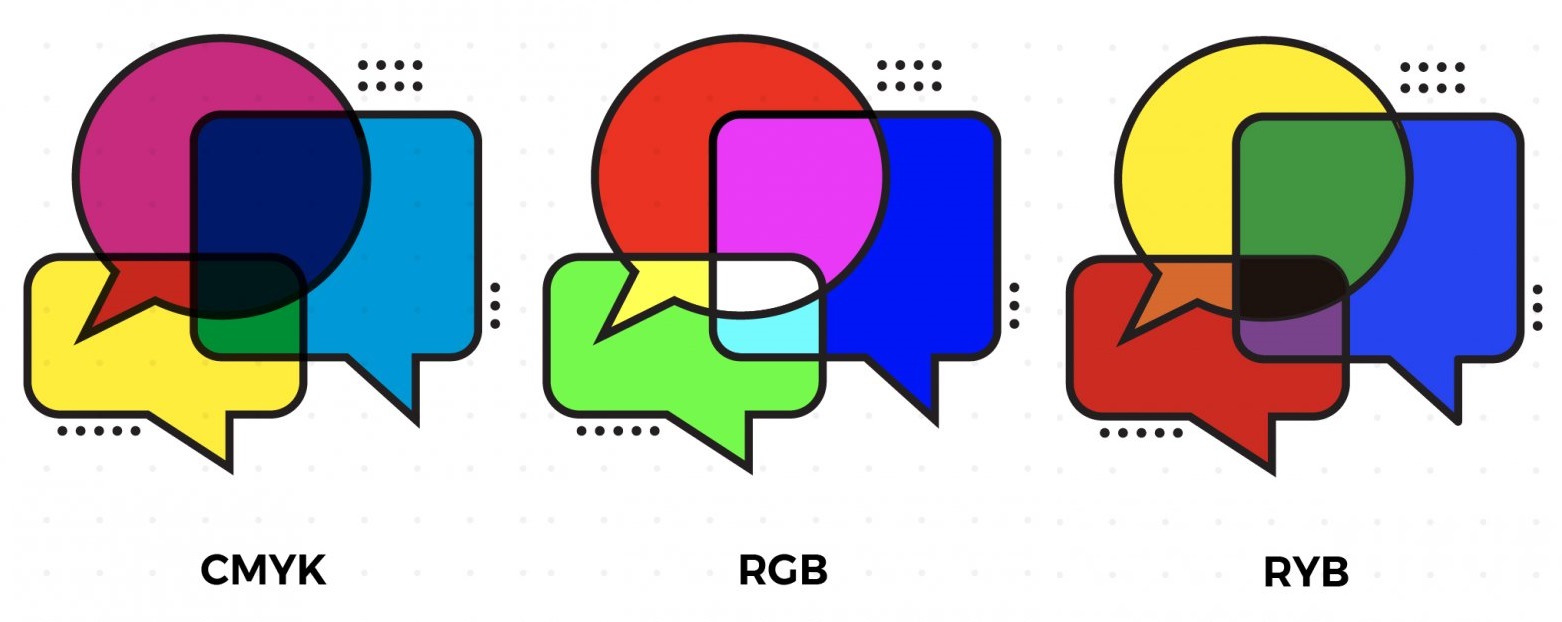
Màu sơ cấp bao gồm bộ 3 màu cơ bản, không được tạo ra bởi sự pha trộn giữa các màu khác nhau. Bộ màu sơ cấp đóng vai trò như nền tảng của cả hệ thống màu. Bộ 3 màu căn bản này sẽ thay đổi tuỳ thuộc vào hệ thống màu khác nhau.
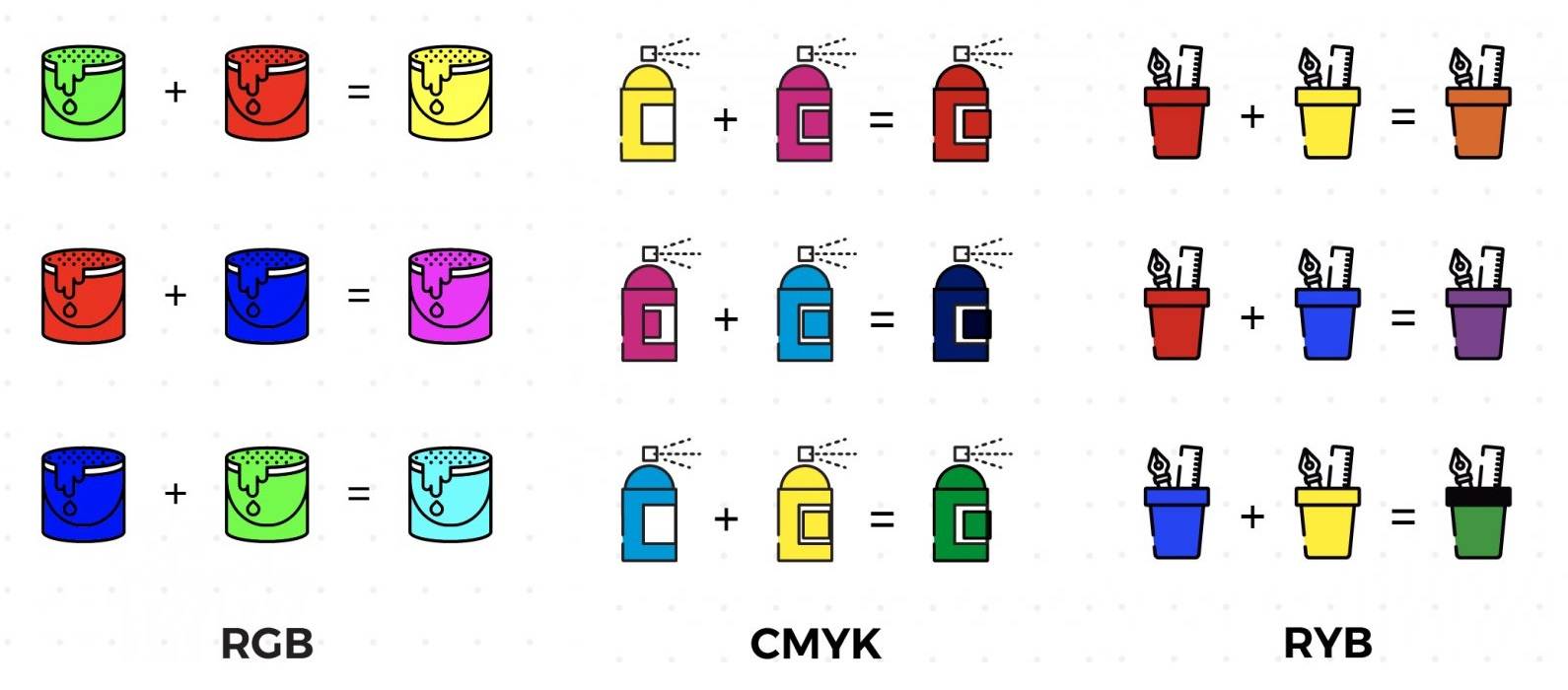
+ Mô hình màu bù trừ (subtractive color system - CMY) sẽ bao gồm: Cyan (xanh da trời), Magenta (hồng cánh sen) và Yellow (vàng).
+ Mô hình màu bổ sung (additive color system - RGB) sẽ bao gồm: Red (đỏ), Green (xanh lá) và Blue (xanh dương).
+ Trong khi đó, hệ thống màu RYB lại bao gồm: Red (đỏ), Yellow (vàng) và Blue (xanh dương).
2. "Secondary Colors" - Màu thứ cấp
Màu thứ cấp là những màu được tạo ra nhờ vào sự kết hợp giữa 2 màu sơ cấp. Mỗi hệ thống sẽ có những màu sơ cấp khác nhau như đã đề cập ở trên, chính vì vậy hệ thống màu thứ cấp cũng rất đa dạng. Dưới đây là sơ đồ giới thiệu bảng màu thứ cấp trong mỗi hệ thống màu.

3. "Tertiary Colors" - Màu tam cấp
Sự phối hợp giữa màu sơ cấp và thứ cấp sẽ cho ra đời bảng màu tam cấp. Màu tam cấp sẽ được đặt tên dựa vào các màu tạo nên nó, ví dụ như: đỏ - tím hoặc vàng - cam.
4. Màu lạnh, màu nóng và màu trung tính
Tất cả những màu kể trên còn có thể được chia làm ba loại: lạnh, nóng và trung tính.
+ Màu lạnh là những màu nằm về phía màu xanh lá - xanh dương (green - blue) trên vòng tuần hoàn màu sắc. Sở dĩ chúng có tên như vậy bởi vì những màu này mang lại cảm giác ‘lạnh’ cho người xem.
+ Màu nóng là nhữn màu sẽ mang lại cảm giác ấm áp. Vàng, cam và đỏ là những tông màu chủ đạo của gam màu nóng.
+ Những màu trung tính là những màu không có trong vòng tuần hoàn màu sắc, bao gồm xám, nâu và vàng nâu (hay còn gọi là màu be).
IV - HỆ THỐNG MÀU
1. RGB
Hệ màu RGB (Red Green Blue) sử dụng đỏ, xanh dương và xanh lá làm màu cơ bản. Hệ màu này là nền tảng màu sắc cho các loại màn hình khác nhau. Nếu bạn kết hợp các màu cơ bản này với tỉ lệ cân bằng sẽ tạo ra được các màu cyan (xanh da trời), magenta (hồng cánh sen) và yellow (vàng) - thêm vào đó, độ sáng càng cao thì màu của bạn sẽ sáng hơn và hơi nhạt đi. Nếu bạn trộn lẫn với mô hình màu bổ sung (additive), kết quả thu được sẽ tạo cảm giác phản trực quan với những người đã quen với mô hình màu bù trừ (subtractive) trong các màu sơn, màu nhuộm và các vật thể hữu hình khác.

2. RYB
RYB (Red Yellow Blue) còn được biết đến như một hệ thống màu thường được sử dụng trong giáo dục mỹ thuật, đặc biệt là trong hội hoạ. Hệ màu này được xem như là cội nguồn cho lý thuyết về khoa học màu sắc, trong đó chỉ ra rằng lục lam, đỏ tươi và vàng là bộ 3 màu hiệu quả nhất để phối với nhau. Đó cũng chính lý do tại sao ta có hệ màu CMY.
3. CMYK
Hệ màu CMY đã được sửa đổi và cải tiến với sự xuất hiện của công nghệ in quang cơ (photomechanical printing). Nó được bổ sung thêm một màu sắc chủ chốt là màu đen, cũng vì vậy mà hệ màu này được đổi tên thành CMYK (Cyan Magenta Yellow blacK). Nếu không có màu đen được thêm vào, những màu sắc gần với màu đen sẽ bị chuyển thành màu nâu bùn. Ngày nay, hệ màu này thường được sử dụng nhiều trong các mẫu thiết kế in.
V - NGUYÊN TẮC PHỐI MÀU (Color Scheme)
Sự cân bằng màu sắc là cực kỳ quan trọng trong thiết kế. Với một trang web, ấn tượng đầu tiên của người dùng sẽ rất sâu đậm, và màu sắc có ảnh hưởng lớn tới việc đó. Các nhà thiết kế thường phân biệt rõ ràng các cách phối màu căn bản, hay còn gọi là sự hoà hợp màu sắc - và thứ này thật sự có hiệu quả đấy nhé.
1. "Monochromatic" - Phối màu Đơn sắc
Phương pháp này thường sử dụng đúng 1 màu chủ đạo, kèm theo đó là các tone và shade của nó. Phương pháp phối Đơn sắc luôn là lựa chọn hàng đầu bởi vì tính hoàn thiện cũng như vẻ thẩm mỹ cao.
2. "Complementary" - Phối màu Tương phản
Phối Tương phản là phương pháp sử dụng những màu đối diện nhau trong Color Wheel. Phương pháp này trái ngược với hai phương pháp kể trên vì nó nhấn mạnh vào độ tương phản. Ví dụ như việc sử dụng nút bấm màu cam trên nền xanh dương chẳng hạn.
3. "Split Complementary" - Phối màu Tam giác cân
Phương pháp này khá giống với Phối Tương phản ngoại trừ việc nó sử dụng nhiều màu hơn. Ví dụ, nếu bạn chọn màu xanh dương, bạn sẽ phải chọn thêm 2 màu bên cạnh màu đối diện của nó: vàng và đỏ. Độ tương phản trong phương pháp này sẽ không quá sắc nét so với Complementary, nhưng bù lại bạn sẽ có khả năng sử dụng được nhiều màu sắc hơn.

4. "Triadic" - Phối màu Bộ ba (hay còn gọi là phối Tam giác đều)
Nếu thiết kế yêu cầu nhiều màu sắc, bạn có thể sử dụng phương pháp phối Bộ ba - bằng cách chọn ba màu cách đều nhau trên Color Wheel. Để đảm bảo tính cân bằng với phương pháp này, bạn nên chọn một màu chủ đạo, còn 2 màu còn lại để bổ trợ thêm.
5. "Tetradic/Double-Complementary" - Phối màu Chữ nhật
Phối Chữ nhật thường được sử dụng bởi các nhà thiết kế giàu kinh nghiệm bởi nó khá khó để cân bằng. Nó bao gồm 4 màu trên Color Wheel, trong đó có 2 cặp màu tương phản - và khi nối 4 màu đó lại, bạn sẽ được hình chữ nhật. Như đã nói, rất khó để cân bằng với phương pháp này, nhưng nếu bạn làm tốt, kết quả thu được sẽ cực kỳ mãn nhãn.
Cuối cùng, chúc bạn ngày càng thành thạo trong kỹ năng thiết kế nói chung cũng như trong việc sử dụng màu sắc nói riêng nhé!
Và đừng quên like & share bài viết nếu bạn cảm thấy nó hữu ích.